She stands there contemplating. Resting against the table, looking down, she looks tired. It might be a nostalgic moment, or perhaps, is a moment of introspection. Her sad demeanour adds a layer to her mystery and is a shade to her beauty.

The painting is beautiful. Delicate shades of grey add tranquillity to the whole atmosphere. Lighting is perfect, the photographer captures the emotions really well. The… hold on. Is it a photograph or a painting?
Rob Hefferan, the man behind this painting was a photorealist. Photorealism involves artists employing photographs to create such hyper realistic paintings. The style evolved out of Pop art as a sort of resistance to Abstract Expression and Minimalism in the late 1960s and early 1970s in the USA. Employing a variety of techniques (like using a projector), artists seek to generate paintings with a high level of representational verisimilitude. Like the picture above, one is indeed charmed by the level of detail and is tricked into mistaking it for a photograph.

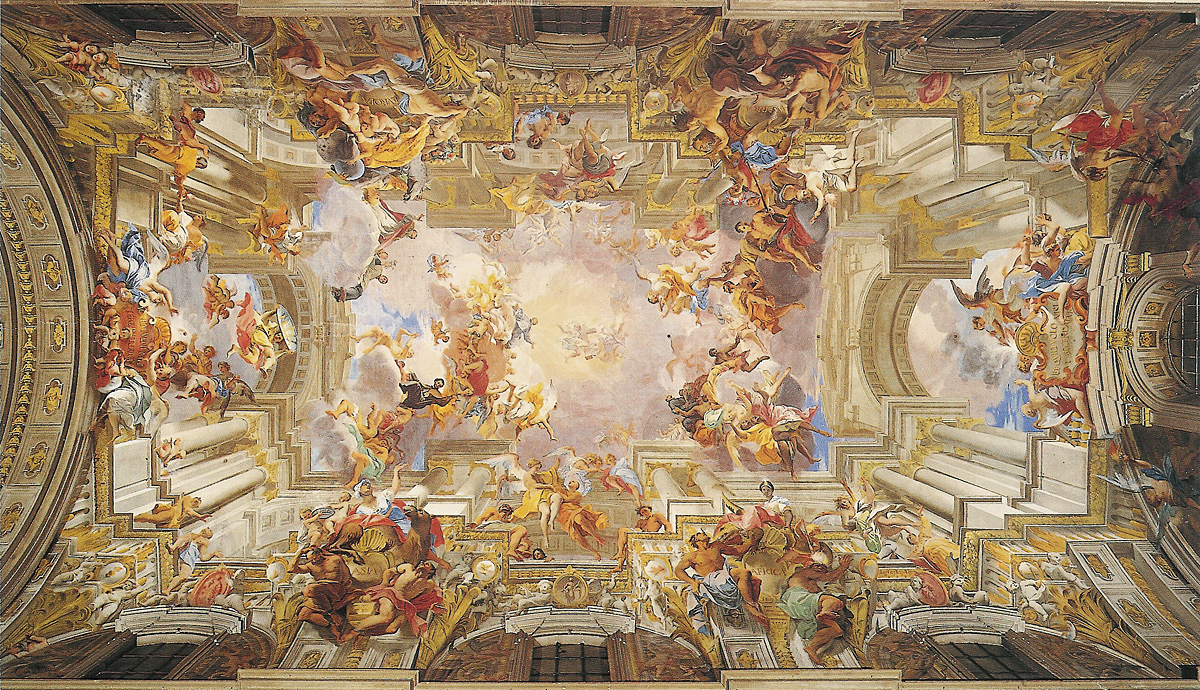
Go back three hundred years and 5000 miles and you’ll see French painters practising Trompe L'oeil. In Trompe l'oeil (French for "deceiving the eye", pronounced "tromp loy"), the viewer, standing in one particular (and usually conventional) place, is tricked into seeing an invented image as if it were reality. One of the most stunning examples of the technique is the fresco painting on the ceiling of the Church of Sant'ignazio in Rome, created by Andrea Pozzo during 1691-1694. A semi-circular roof is transformed into a fantastic picture of the heavens, in which Saint Ignatius ascends into paradise. So basically it plays with perspective and comes up with an optical illusion.

Coming back to the present, one might “fall” for this illusion created by street artist Kurt Wenner. He combines the mastery of Renaissance art techniques with the gritty, ephemeral qualities of amazing street art. Artists like Kurt Wenner, Eduardo Relero and Tracy Lee Stum create street art that is so incredible, it is almost impossible to pass by without being sucked into the worlds they create on asphalt and concrete surfaces. These artists employ techniques like shading and shadowing.
Make it
Nowadays, a new breed of artists are emerging that aim to create the ultimate 3d images with the help of the computer. The basic idea is similar but a number of image parts go into making an object seem real. Among the most important of these are shapes, surface textures, lighting, perspective, depth of field and anti-aliasing. Let me just touch upon each a bit:

Shapes
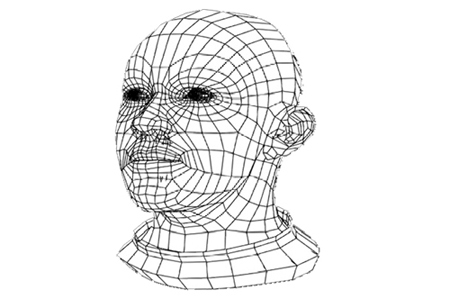
Images are made up of a variety of shapes (mostly triangles), but in order to build images that look as though they have the smooth curves often found in nature, some of the shapes must be very small, and a complex image -- say, a human head -- might require thousands of these shapes to be put together into a structure called a wireframe. At this stage the structure might just be recognizable as the symbol of whatever it will eventually picture.

Surfaces
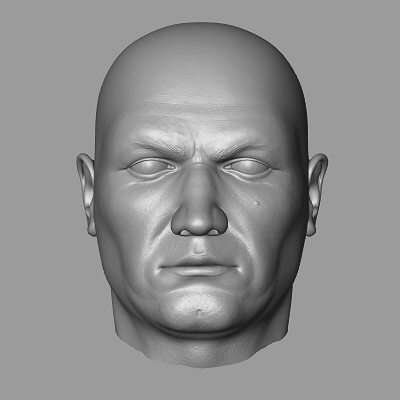
In a 3-D graphic image, you can only look at the surface to get all the information possible. All that information breaks down into: Color, texture and reflectance. One way to make an image look "real" is to have a wide variety of these three features across the different parts of the image.

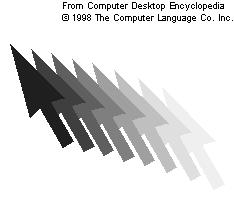
Lighting
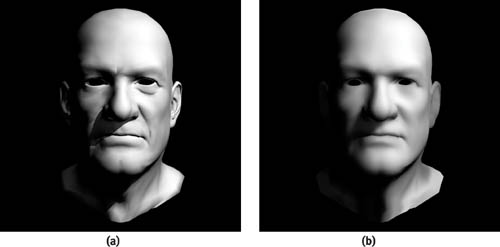
Lighting plays a key role in two effects that give the appearance of weight and solidity to objects: shading and shadows. The first, shading, takes place when the light shining on an object is stronger on one side than on the other. This shading is what makes a ball look round, high cheekbones seem striking and the folds in a blanket appear deep and soft. These differences in light intensity work with shape to reinforce the illusion that an object has depth as well as height and width. The illusion of weight comes from the second effect, shadows.

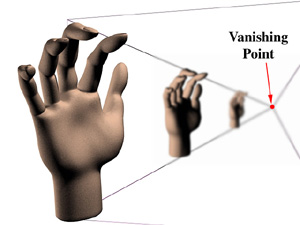
Perspective
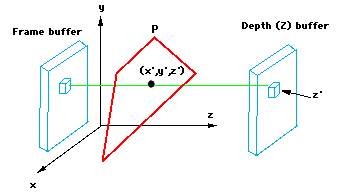
It is the art of representing three-dimensional objects on a two-dimensional surface so as to give the right impression of their height, width, depth, and position in relation to each other. For scenes with multiple objects, the software must not only calculate the relative sizes of the items but also must know which item is in front and how much of the other items it hides. The most common technique for calculating these factors is the Z-Buffer. The Z-buffer gets its name from the common label for the axis, or imaginary line, going from the screen through the scene to the horizon.
In the real world, our eyes can’t see objects behind others, so we don’t have the problem of figuring out what we should be seeing. But the computer faces this problem constantly and solves it in a straightforward way. As each object is created, its Z-value is compared to that of other objects that occupy the same x- and y-values. The object with the lowest z-value is fully rendered, while objects with higher z-values aren’t rendered where they intersect. The result ensures that we don’t see background items appearing through the middle of characters in the foreground. Since the z-buffer is employed before objects are fully rendered, pieces of the scene that are hidden behind characters or objects don’t have to be rendered at all. This speeds up graphics performance .


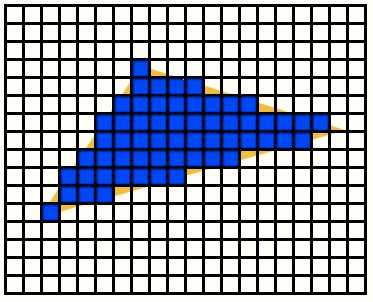
Anti Aliasing
You might have come across this term while adjusting the video settings for a game. It is a technique that also relies on fooling the eye. Digital graphics systems are very good at creating lines that go straight up and down the screen, or straight across. But when curves or diagonal lines show up (and they show up pretty often in the real world), the computer might produce lines that resemble stair steps instead of smooth flows. So to fool your eye into seeing a smooth curve or line, the computer can add graduated shades of the color in the line to the pixels surrounding the line. These "grayed-out" pixels will fool your eye into thinking that the jagged stair steps are gone. This process of adding additional colored pixels to fool the eye is called anti-aliasing, and it is one of the techniques that separates computer-generated 3d graphics from those generated by hand. Keeping up with the lines as they move through fields of color, and adding the right amount of "anti-jaggy" colour is yet another complex task that a computer must handle as it creates 3-D animation on your computer monitor.

Rastering
Rasterization is currently the most popular technique for producing real-time 3D computer graphics. Real-time applications need to respond immediately to user input, and generally need to produce frame rates of at least 24 frames per second to achieve smooth animation. Compared to other rendering techniques such as ray tracing, rasterization is extremely fast.
When all the tricks are put together, scenes of tremendous realism can be created. And in recent games and films, computer-generated objects are combined with photographic backgrounds to further heighten the illusion.
Move it:
“All that’s fine but this theory is kinda boring.” Yawn “I rather be playing Bioshock.” Hold on, reader. No wait… Go on play!
Playing Bioshock Infinite or Tomb Raider, you might have gawked at the realistic looking Lara Croft and would have doubted her being a computer generated image. When we talk about 3D graphics on computers today though, we're not talking about still photographs -- we're talking about pictures that move. Today, we compare game screens to movies, and want the games to be as smooth and detailed as what we see in the movie theater.

When you go to see a movie, a sequence of images called frames run in front of your eyes at a rate of 24 frames per second. Since your retina will retain an image for a bit longer than 1/24th of a second, most people's eyes will blend the frames into a single, continuous image of movement and action. If you look at a single frame from a movie about racing, you see that some of the cars are "blurred" because they moved during the time that the camera shutter was open. This blurring of things that are moving fast is something that we're used to seeing, and it's part of what makes an image look real to us when we see it on a screen.

However, since digital 3-D images are not photographs at all, no blurring occurs when an object moves during a frame. To make images look more realistic, blurring has to be explicitly added by programmers. Some designers feel that "overcoming" this lack of natural blurring requires more than 30 frames per second, and have pushed their games to display 60 frames per second. While this allows each individual image to be rendered in great detail, and movements to be shown in smaller increments, it dramatically increases the number of frames that must be rendered for a given sequence of action. As an example, think of a sequence (it’s called a sequence, by the way, not a scene) that lasts five minutes. A motion picture would require 24 (frames per second) x 60 (seconds) x 5 (minutes) or 7200 frames for the chase. A digital 3-D image at 60 frames per second would require 60 x 60 x 5, or 18000 frames for the same length of time. This requires more computing time, hence the need for a better configuration. If you don’t have GTx 660 or above, you might not get to play Witcher 3 or Watchdogs (A Game of thrones game is also in the making, digital winter is coming).

The blurring that programmers add to boost realism in a moving image is called "motion blur" or "spatial anti-aliasing." Copies of the moving object are left behind in its wake, with the copies growing less distinct and intense as the object moves farther away. The length of the trail of the object, how quickly the copies fade away and other details will vary depending on exactly how fast the object is supposed to be moving, how close to the viewer it is, and the extent to which it is the focus of attention. As you can see, there are a lot of decisions to be made and many details to be programmed in making an object appear to move realistically.
Looking at the number of information bits that go into the makeup of a screen only gives a partial picture of how much processing is involved. To get some inkling of the total processing load, we have to talk about a mathematical process called transform (we skip the math for this one). The computation is too much for the CPU to handle so it needs the GPU. Hello again, Nvidia.
You might think then, how does a 3d object render on the browse? They use WebGL. WebGL (Web Graphics Library) is a JavaScript API for rendering interactive 3D graphics and 2D graphics within any compatible web browser without the use of plug-ins. WebGL is integrated completely into all the web standards of the browser allowing GPU accelerated usage of physics and image processing and effects as part of the web page canvas. So it’s the GPU again doing most of the work. WebGL supports most browsers (you know the exception, IE ). Head over to ChromeExperiments.com to check out the amazing stuff these guys do with WebGL and HTML 5 canvas. With development of libraries like three.js, 3D rendering in the browser has become very easy. While a simple cube in raw WebGL would turn out hundreds of lines of Javascript and shader code, a Three.js equivalent is only a fraction of that.

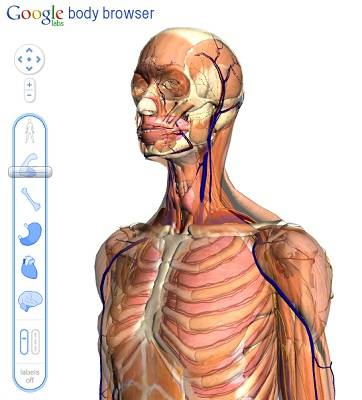
3D rendering has also found its use in areas other than gaming and movies. Zygote Media Group, Inc. was founded in 1994 and has been creating 3D anatomical products ever since. Imagine learning anatomy without cutting up animals. Even the nobel prize in Chemistry for 2013 went to the development of multiscale models for complex chemical systems. It was easier for them to analyze the reactions with the help of 3d models. With free and powerful softwares like Blender, you can literally add a dimension to your ideas. Get a 3d printer and you can even print it. 3D rendering has definitely changed the way we look at the world.

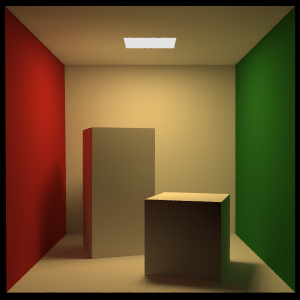
The Cornell box is a test aimed at determining the accuracy of rendering software by comparing the rendered scene with an actual photograph of the same scene.

2.5D is used to describe either 2D graphical projections and similar techniques used to cause a series of images (or scenes) to simulate the appearance of being three-dimensional (3D) when in fact they are not, or gameplay in an otherwise three-dimensional video game that is restricted to a two-dimensional plane. Usually used in Mobile games technology. You may have seen it in games like Angry Birds, Super Mario, Contrast (pic above) etc.

 © Nerd Magazine, IIT Kanpur,2017. All rights reserved.
© Nerd Magazine, IIT Kanpur,2017. All rights reserved.
Comments
comments powered by Disqus